|
||||||
 |
||||||
 |
||||||
 |
||||||
 |
||||||
 |
||||||
 |
||||||
 |
||||||
 |
||||||
 |
||||||
 |
||||||
Hyperlinks
Hyperlinks (or simply, links) are a key component of any web page. You may have links to pages on other websites, as well as links to other pages you have created. Links can be made out of any text or image on your page.
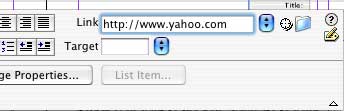
Linking can be accomplished in two different ways in Dreamweaver. One way is through the Properties window -- there is always a Link box in the Properties window where you may type a link.
1. Click on the text or graphic that you wish to turn into a link.
2. In the Properties window, type your link's URL (Internet address). Remember to always begin a link to another website with http:// and make sure that the entire address is spelled correctly.
3. Click elsewhere on your page or press Return, and your selected item will become a link that will be clickable when the page is viewed in a web browser (Internet Explorer, Safari, Netscape, etc.).
The other method of adding links accomplishes the same task as above, but is slightly different.
1. First, click on the text or graphic that you wish to turn into a link.
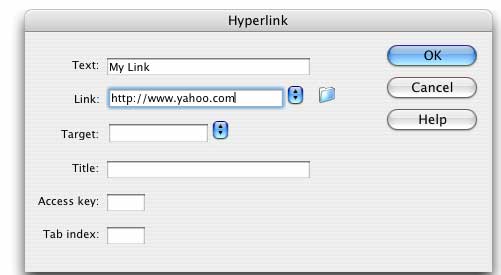
2. Click the Insert menu at the top of the screen, then click Hyperlink.
3. You will be presented with a window like the one shown. In the first box, type the text that will be your link onscreen. Next, in the Link box, type your URL (always beginning with http:// if it is a link to another web page). For our purposes, the other boxes may be left blank.
4. Click OK and your selected item will become a link that will be clickable when the page is viewed in a web browser (Internet Explorer, Safari, Netscape, etc.).
Special Note:
Links to other
websites may be accomplished using the steps above. For links
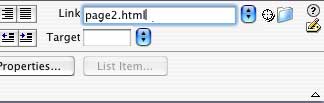
to pages within your own website, simply type
the file name of the file in question
in place of a URL. As long as the linked file and the file with the
link remain
in the same directory together, the
link will work.
If you do not know your file's name or location, click the Folder icon to the right of the Link box to search for it.

Tutorials composed by Anastasia Trekes Milligan, © 2005-2008