

 |
||||||
 |
||||||
 |
||||||
 |
||||||
 |
||||||
 |
||||||
 |
||||||
 |
||||||
 |
||||||
 |
||||||
 |
||||||
Getting Started with Adobe Dreamweaver
Dreamweaver can be a daunting tool at first glance. Since it is a professional application, there are many windows and many different things you can do. For our purposes, though, we can make life with Dreamweaver very simple by ignoring many of the extraneous features and going right to the heart of the matter.
Dreamweaver is currently in version CS3 for both Macintosh and Windows, although the previous versions, 8 and MX 2004, is still widely used. There are few interface changes between the versions; the widest additions made to version CS3 are in template availability, and advanced server and publication features. More information about changes in version 8 can be found here: http://www.adobe.com/products/dreamweaver/
Dreamweaver's icon appears as a stylized "DW" on a green background.
![]()
Like Microsoft FrontPage, Adobe GoLive, and other web page creation tools, Dreamweaver creates files with the extension .htm or .html. HTML (hypertext markup language) is the language of the Internet, so any program that creates HTML files may be used to make and publish Web pages.
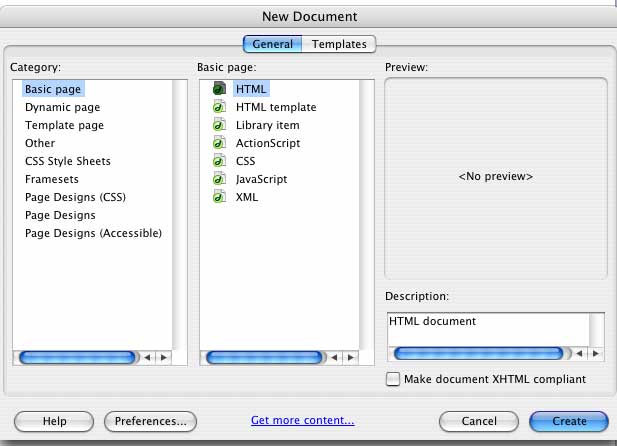
To get started, click the Dreamweaver icon to open the program with a new blank document window. (Note: If a new document does not appear for you, click the File menu, then click New. At the next screen, choose to have a blank HTML page as your starting point.)


You may also have a host of other windows on your screen as well, but the only windows most beginners have a need for are the Insert and Properties windows. To access these, click the Window menu, then choose each of these windows to make them visible. Any other windows you may close if you do not need them.

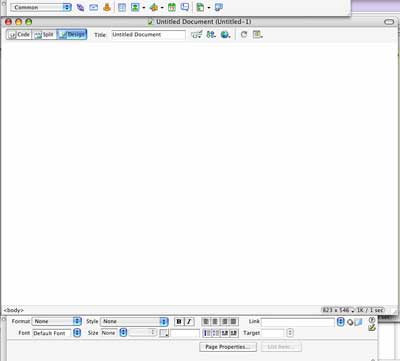
Your working area should now look similar to that shown below.

Insert Window
The Insert window functions as a toolbar and provides shortcuts to many functions in Dreamweaver. You may switch between different categories of shortcuts by clicking the popup menu at the left-hand side of the window.
![]()
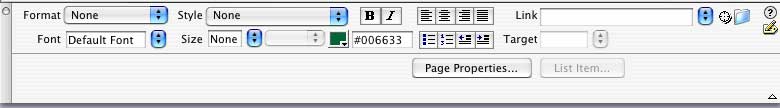
Properties Window
This is where a great deal of the "magic" in Dreamweaver takes place. Depending on what is selected in the document, the Properties window changes to give you all of the tools necessary to manipulate the selected item.

Thus, in the example above, the Properties window is focused on text. The font type, style, size, color, and alignment may be changed using the uppermost tools. Note the text color box in Dreamweaver: any time you see this box, it means a color can be changed.
Also included is the ability to add a link, a link target, and to add an outline or bulleted list, very similar to Microsoft Word.
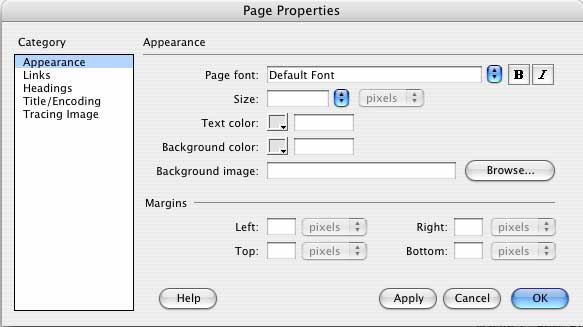
Page Properties
Available in the Properties window as a button is the Page Properties area, where settings may be changed globally for the entire page. This includes the font, colors of text, links, previously visited links, active links, and the background, and the document's title. GIF or JPG images may also be added as background images that will be tiled across the entirety of the screen (see Working with Images for more information).
It is recommended that new users experiment with these settings to see how each one works and how they can be used in Web pages.

Tutorials composed by Anastasia Trekes Milligan, © 2005-2008

