Creating a Button or Banner
One of the most common uses for Fireworks is to create buttons and banners for web pages. To create these items, you use the tools to create basic shapes such as rectangles, polygons and arrows.
Create Shapes
You will find these tools in the Vectors section of the tool panel. The button is the second one down on the left hand side of the panel. If you click and hold the button down, you will see a menu of basic shape options to get you started.

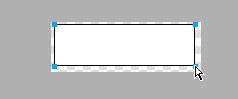
When you release the button, the cursor will become a cross hair. Click the crosshair on the canvas and drag until you get the shape you desire.

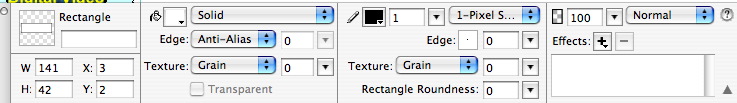
With the shape selected on the canvas, the properties window for that shape will appear. Here, you can modify the size, shape, fill, line color and many other attributes. Any properties that you set will automatically be applied to any future shape you create in that project.

Applying Text
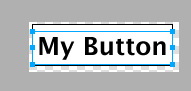
If you are creating a button for a web page, you will also need to apply text to the shape. To apply text, click on the “A” text tool in the Vector section of the tool panel. The cursor will become a crossbeam. Click on the shape in the area where you would like the text to appear. A text box will be created. Click inside the text box to type your text.
![]()

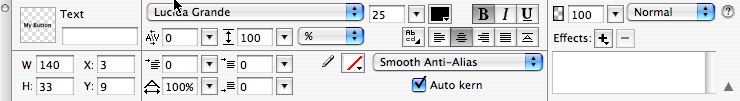
When the text box is created, the properties box will populate all the attributes that can be applied to the text. If you want to change the properties of the text after the text is written, you must highlight the text. Changes made to the text while only the text box is selected will only change future text attributes.

Remember to save each button in its own file if you want to be able to change it later. You should keep the original saved PNG file even if you plan to use another format, such as GIF or JPG, when you insert your button into its destination Web document.
