Creating Web Buttons and Logos in Photoshop
- Getting Started with Photoshop
- Basic Image Editing Tools and Tips
- Using Layers and Masks
- Creating Web Graphics
- Exporting Images for Specific Purposes
While certainly not the only tool that you can use for creating Web graphics, Photoshop does have drawing capabilities so that you can create your own original artwork. Photoshop users often find the available styles and filters perfect for easily creating interesting buttons, logos, and banners for their web pages.
For help with the various basic editing features of Photoshop, consult the image editing tutorial.
Drawing Buttons
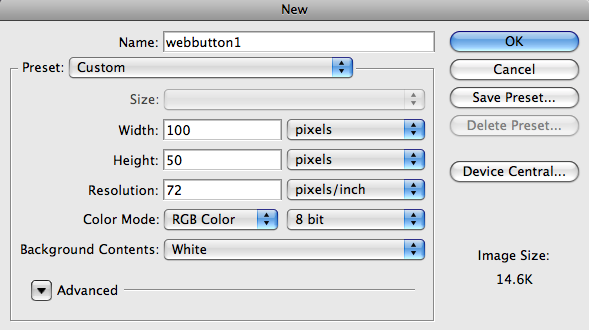
To create a button, it may first help to ensure that your canvas is about the size as the button you want to create. For example, a button that is 100 pixels wide and 50 pixels tall is a good starting size.

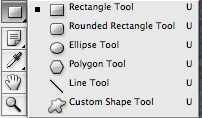
Click and hold the Polygon tool from the Tools window, and select the polygon of your choice.

Apply filters and text to achieve the desired look you want. In the example shown, I used the Text tool to write some text, changed its color and added a Drop Shadow style. Then I changed the style of the rectangle to an interesting blue glass effect. For more on filters, text, and styles, see the basic editing tutorial.

Slices for interactive buttons
You can make hotspots on your buttons that can go to web pages in your own website or elsewhere on the web using the Slice tool. To do this, choose the Slice tool from the Tools window.
![]()
Next, click and drag over the place in your image where you would like to create a hotspot. It will be shown as an outline with small squares on each corner. If you need to resize the slice, hold Option while clicking and dragging the squares to move them. You can have as many slices as you like in a single document - they can even overlap if you wish.

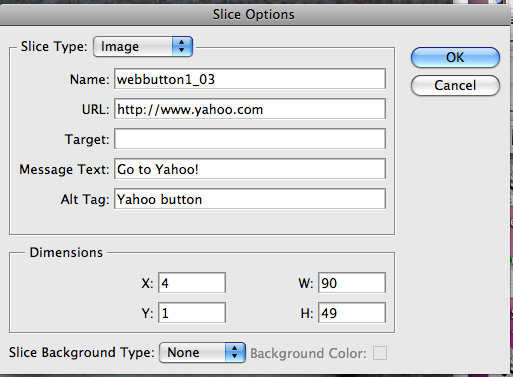
To add parameters to the slice, double-click on your drawn slice with the Slice tool. An options window will appear, letting you add a title, message text, a URL, and even a target if you are using frames. You can also elect to give your slice precise dimensions or a background color that is seen when the graphic is clicked in a browser.