Introduction to Flash
- Understanding Flash
- Built-in Templates
- Simple Tweening
- Advanced Tweening
- Essential Interactions
- Converting Video to Flash
- Quizzes and User Input
- QuickTip Interactions
- Drag and Drop Interactions
Flash, Adobe's high-end Web animation and application-creation tool, is a daunting program at first glance, but with some basic understanding of its interface, you can create simple animations relatively easily. For a more in-depth look at Flash, consult one of the many excellent web-based tutorials available at Adobe's website or elsewhere on the Web.
Flash is currently in version CS6 or Creative Cloud (CC) and its icon looks like a stylized "f" on a red background.
![]()
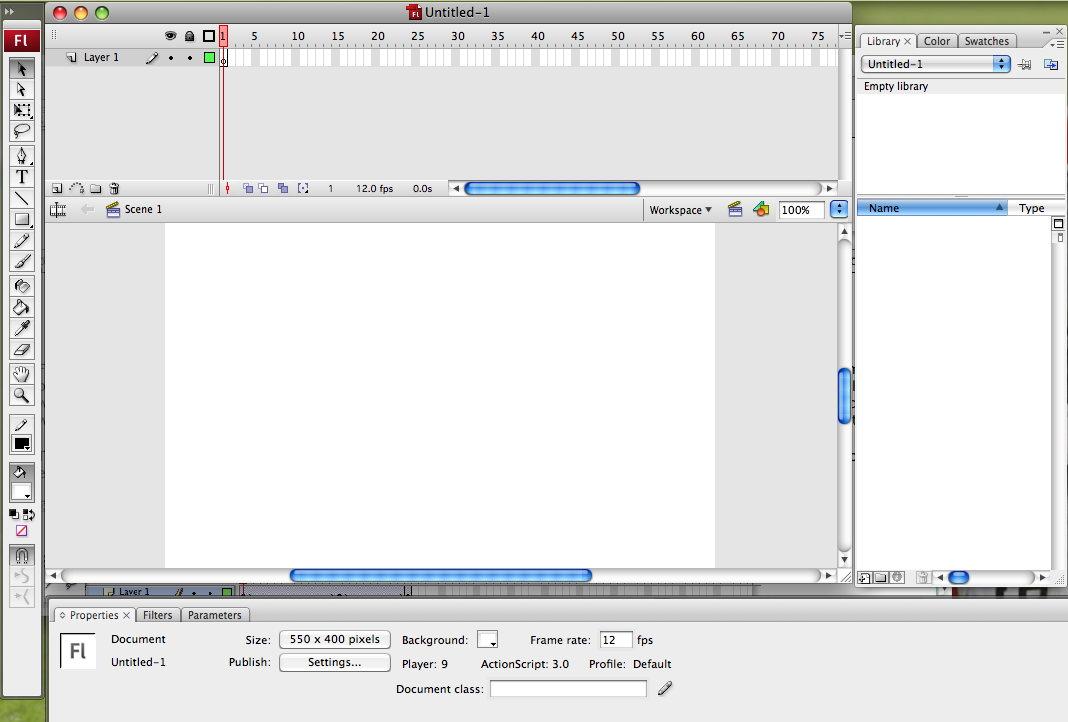
Flash's interface is very similar to Fireworks in that it has drawing tools and a Properties window for modifying items drawn or pasted onto the screen. The upper part of the interface is called the Timeline, which can be opened and closed by clicking the word "Timeline". The Timeline is made up of a series of frames, starting at number 1 and going on for a long as necessary. You will learn how to use the timeline to create simple animations through the insertion of "keyframes" at different points.
The center of the interface is your document, or what Flash calls the "stage." This is where the graphics, text, and other visual elements of your animation are placed.

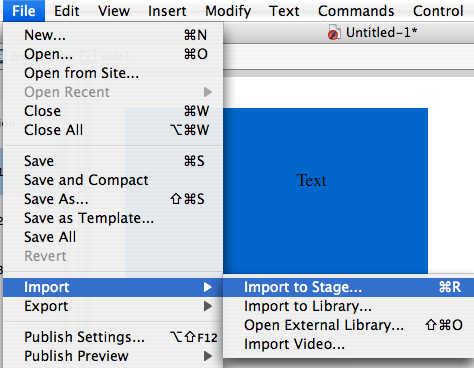
Flash can even import things like graphics and video (QuickTime and AVI) to be part of an animation. Items can be imported directly to the Stage or to the Library, where items are collected for continuous use and reuse.

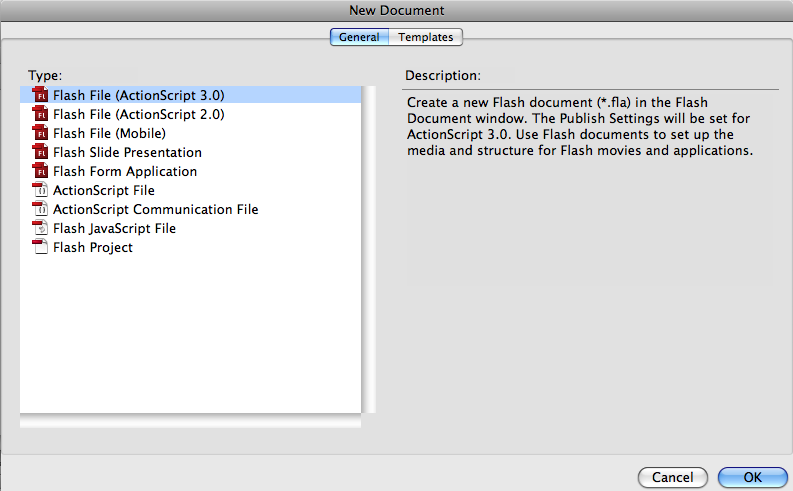
Flash provides a number of basic options for new documents, including slideshows similar to the Microsoft PowerPoint, forms for user input, ActionScript and JavaScript programming languages, and Flash Project, which collects a series of animations and effects for use together. The Built-in Templates tutorial discusses these in more detail.

Principles of Flash
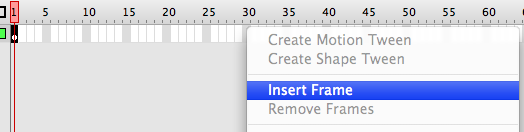
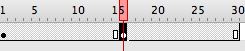
The Timeline - The timeline is where all the action is. It is made up of frames, starting at 1 and going on to infinity, within which symbols can be placed. When you first begin a new Flash document, all the frames will be "empty", so many Flash developers start their new documents by estimating how many frames they need to begin, and adding blank frames to the timeline as placeholders. To do this, right-click (or Control-click with single-button Mac mouse) on the timeline at the point where you would like your frames to end, and choose Insert Frame. Note that anything you previously had on the stage will copy onto each of the frames you just created. The timeline will also "fill up" to the point where you chose to chose to insert your frames. So, in the example below, I right-clicked at Frame 30, and inserted frames up to that point.


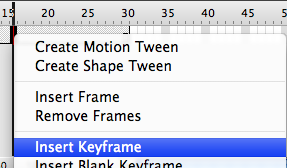
Keyframes - To change where symbols appear or how they act along the timeline, keyframes must be added where new actions or changes will be made. Keyframes are the essential building blocks of any Flash animation. To insert a keyframe, right-click (or Control-Click) on the frame you wish to turn into a keyframe, and choose Insert Keyframe. The timeline will show a black dot where keyframes exist, and an empty circle where any blank keyframes - or keyframes without any content on them - exist.


Layers - Multiple things can happen at once in a Flash animation, provided that each element sits on a different layer. Many Flash developers recommend having every single element on its own layer, just in case there is a need to manipulate some of those element separately from others. You can have an infinite number of layers in any Flash document; because of this, it is a good idea to name them with descriptive names of what they are. Each time you want a new layer, click the New Layer icon below the timeline. When you want to rename a layer, just double-click on its name and type in your new name. The example below has two layers, "text" and "background."
![]()
![]()
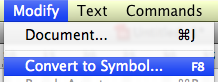
Symbols - Every element on the Stage is a symbol, and in the world of Flash, there are three kinds of symbols: graphics, buttons, and movie clips. By identifying stage elements as different kinds of symbols, Flash can keep track of what properties and functions are available to those symbols.
For instance, graphic symbols cannot be used to create interactive elements; for this function, button symbols are used instead. And whereas graphic symbols are static items, meant to work in sync with the main Stage, movie clips are self-contained animations, with their own timelines that can have their own graphic, button, and move symbols embedded within. Components are special movie clips built into Flash, which can be used to add interactive and navigational elements to an animation.


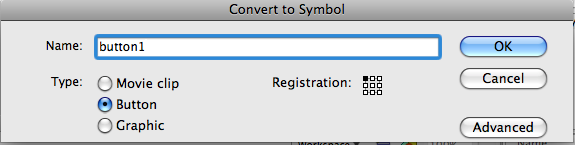
The properties of a symbol, including its name, appear in the Properties window when the element is on the stage and selected. Naming symbols with unique names is important, as animations using ActionScript (see our animation tutorial) depend on symbol names to manipulate them. To name a symbol, simply go to its properties and type in a name in the Instance Name text box, as shown below.

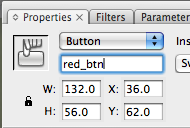
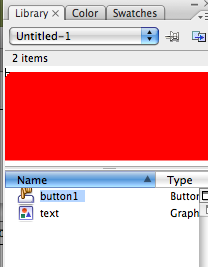
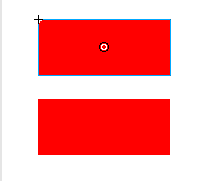
The Library - Symbols are stored in the Library and can be retrieved for use and reuse as many times as you wish. All you need to do is ensure that each instance of a symbol brought to the stage has a unique name. In the example below, the rectangular red button symbol, identified in the Library as button1, has been dragged out from the Library to the Stage twice, where the two buttons have been named red_btn and red_btn1 respectively.


Publishing a Flash Animation
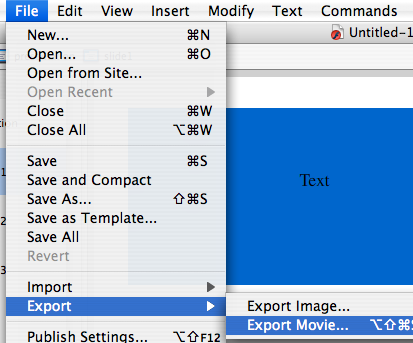
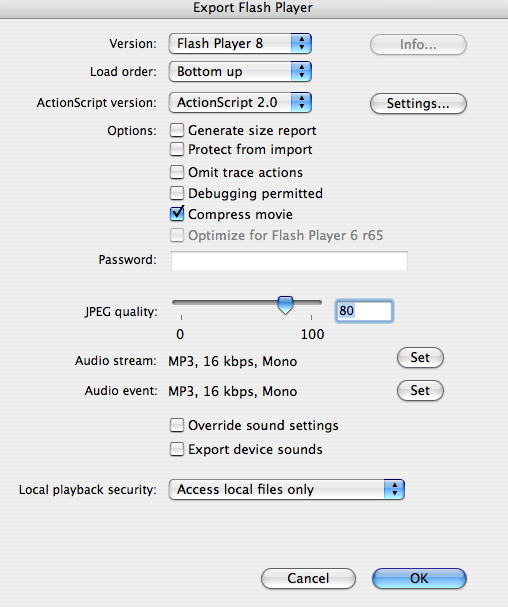
Whenever you're happy with a Flash movie and want to turn it into a Flash file suitable for insertion into an HTML document, click the File menu again and drag to Export, where you can export just a series of images from your Flash document, or the Flash movie as a whole. Choose options in the next window as appropriate. If your intended audience may have older browsers or older versions of the Flash plugin, you might want to choose a lower version of Flash than the latest one. If you have these considerations, it is suggested you choose to make your movies compatible with Flash 4 or 5. Additionally, turn down the video quality if your audience may be using dialup connections to keep file sizes to a minimum.