Creating Component-Based Quizzes and Other User-Input Interactions
- Understanding Flash
- Built-in Templates
- Simple Tweening
- Advanced Tweening
- Essential Interactions
- Converting Video to Flash
- Quizzes and User Input
- QuickTip Interactions
- Drag and Drop Interactions
One of the most common uses of Flash is to create user-input interactions of some kind, such as games, quizzes, or surveys. This task may at first seem daunting, but can be done with relatively simple scripts and tools. Some Flash interactions also use pre-built items called Components to create functionality and visual appeal without the developer needing to go to a great deal of effort. Some ActionScript is required to make component-based interactions work correctly, but with just a basic script you can accomplish a great deal, creating self-scoring surveys and tests to add to your Web-based lessons or training.
Creating Basic Quizzes
1. First, for the purposes of this tutorial, make sure your new document is an ActionScript 2.0 document, NOT an ActionScript 3.0 document (see Simple Interactions). Also, regardless of the type of quiz, survey, or other input-based interaction you are creating, you should take some time to design the interface for your quiz. This can include colors, backgrounds, graphics, and so on.
When you are ready to begin creating questions, choose the Text tool from the Tools window and click anywhere inside your Stage to begin typing your first question. Use the Properties Window (click the File menu -> Properties if you do not see the Properties window in your workspace) to change the style of your text at will. You may leave the text type as Static.
![]()


2. Next, use the Text tool to create individual blocks of text for each of your answers. Alternately, you can import graphics from another program, such as Fireworks, to use as answers. In either case, when you are ready, choose the Selection Tool (black arrow) from your Tools window and click on one of your text/graphic answers. Click the Modify menu and choose Convert to Symbol.

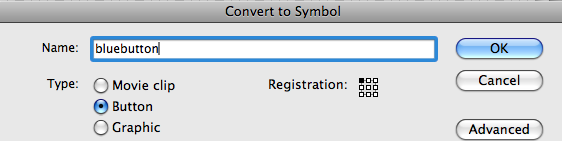
3. Choose to create a Button symbol, and give your button a descriptive name.

4. Repeat Steps 2-3 for each answer. When you are finished, open the Actions Window from the Window menu.

5. In the Actions window, be sure you have your current Frame selected (NOT any individual buttons or other items on your Stage) and enter the script as you see below. The command stop (); tells Flash to pause and wait for the user to interact with the movie before continuing. The score=0; command establishes that, at the beginning of the quiz, the score will be 0.

6. Next, return to the Stage and single-click on one of your button symbol answers. Open the Actions Window again and, making sure that your button is the current selection, add the following script. Do this for each of your answers. However, note that ONLY the correct answer receives the line score=++; - for the incorrect answers, simply leave this line off of your script.

The gotoAndPlay("02"); command tells Flash to go on to Frame 2. So, when the user chooses any of the answers, he or she will be taken to the next Frame in your timeline. You can insert keyframes and create new questions, repeating Steps 1 through 6 above, as many times as you wish. For each new set of answers, simply change the gotoAndPlay line of the script to have Flash continue on to the next Frame in the series (03, 04, etc.).
7. To end your quiz, open the Actions Window once more. Be sure that your final Frame is selected (not any objects on the Stage) and enter the following script. This script tells Flash how to report the percentage of correct answers to the user. If there are more than 5 questions in your particular quiz, change the script accordingly.

8. In order to reflect this script visually inside the stage, you only need to add two particular objects. Choose the Text tool again and type anything, such as a number, somewhere on the Stage. In the Properties Window, change the Properties of this text box to Dynamic Text, and add the word "score" inside the Var (variable) entry box. Repeat this process and create another Dynamic Text box, this time typing "percent" in the Var box.





9. Publish or Test your movie and see if you can answer all of your questions correctly! The movie below is a short interaction that uses the exact method you followed above to create the interaction (thanks to Krista Janelle Bowen for this example).
Adding Components to your Quiz
Looking for additional kinds of interactions for your quizzes and surveys, such as popup lists? You can use similar tactics as described above on pre-built items, known as Components, which are available in Flash under the Components Window. In particular, for building quizzes, try items under the User Interface heading such as ComboBox, Button, List, Menu, or Radio Button. Simply drag any item out of the Components window onto the Stage if you wish to add it to your document.


Each component can be scripted in different ways, but the same method of adding a score++; command to your ActionScripts for the correct answer will allow you to use the scoring summary described in Steps 7 and 8 above. So, in this way you can create more dynamic quizzes and different kinds of questions than just multiple choice. For example, review the example quiz below (click here to download the FLA file for reference).
This quiz makes use of Buttons, Radio Button, ComboBox, and List components. The scripts for each Frame are shown and described below:
Frame 1: This script imports the control functions for Radio Button components, then stops the movie for the user and establishes the score. The Button component (named next_btn2 in its Properties to differentiate it from other buttons in the document) is then told to display an error if nothing is selected, and to record a point if the correct answer, D, is chosen. Finally, it also tells Flash to go to Frame 2 and wait for the user's input.

Frame 2: This script imports the control functions for needed components, then waits for the user's input. The Button component (next_btn3) is then told to display an error if nothing is selected, and to record a point if the correct answer, C, is chosen from the "Combo Box" component. Finally, it also tells Flash to go to Frame 3.

Frame 3: This script imports the control functions for needed components, then stops the movie for the user and establishes the score. The Button component (next_btn4) is then told to display an error if nothing is selected, and to record a point if the correct answer, E, is chosen from the List component. Finally, it tells Flash to go on to Frame 4 after a selection is made.

A final note on Components: In every case, check the Parameters Tab within the Properties Window of a Component object to change options such as the text displayed onscreen and whether any item is automatically selected first.

User-Input Text
Another common type of interaction in quizzes is typed user input, such as fill-in-the-blank questions. These can be accomplished through creating Text with the Text Tool and changing the Properties to Input Text. Make sure you also add a word into the Var box here, such as "answer" so that your script can interact with the input text region.

Add a button component (or another graphic or bit of text converted to a Button symbol using the steps near the beginning of this tutorial) to your Frame so that the user can click to check his or her answer when ready. Be sure to give this button a name in its Properties.

Now, you can add the following script if your user-input area is to be used as a quiz question. In my case, my question, written in static text, was, "Why is the sky blue?" (click to download the example FLA file). The answer accepted as correct in this example is "because of light refraction". The user must type this phrase exactly to be counted correct. However, if additional answers could be deemed acceptable, additional items can be added to the if (answer ==) line. Remember to place all answers in quotes and separate each answer with a comma (i.e., "because of light refraction", "because of high frequency blue light in the atmosphere", "and so on...").

The above script tells Flash to move on to Frame 2 whether the user was correct or incorrect, but a score++ is added only when the correct answer is given. Alternately, another frame could be chosen for either situation that would take us to a "correct!" or a "please try again!" keyframe if so desired.
We can continue with this scheme for as many questions as necessary, and end the quiz with the same percentage scoring method we have used throughout this tutorial.
