Creating Drag and Drop Interactions
Flash can create many different kinds of games and quizzes as you may already know. One common type of interaction is a "drag-and-drop," where the user is asked to drag symbols around onscreen to do things like rearrange puzzle pieces or match images to words. This interaction is considered more advanced in Flash because of the amount of scripting required, but with a little bit of work, can be used even by new or intemediate Flash developers to create fun and dynamic animations.
Looking for an Actionscript 3 version of this tutorial? Some recommended resources:
- http://edutechwiki.unige.ch/en/Flash_drag_and_drop_tutorial
- http://www.youtube.com/watch?v=ALqGYMsRWxw
Creating Basic Drag and Drops:
1. Again, in this example we are starting with a new ActionScript 2 document. First, draw or import any number of graphics or text objects to your stage to create the look and feel of your interaction. For example, in the project below, the star graphic will eventually be dragged onto any of the red squares to select the answer to the question given. The star is also set onto its own red square - a starting zone for it to move from.

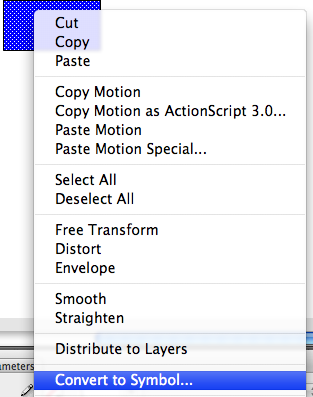
2. Each target area and each draggable object must be converted to a Movie Clip symbol. Right-click on each of the objects you will interact with (non-interactive objects like background images and static text may be ignored here) on your stage and choose Convert to Symbol. Give each a meaningful name in its Properties.



3. Open the Actions Window from the Window Menu. Be sure you are on Frame 1 of the animation and add the following script as you see it below. Take care to change the names and X-Y coordinators of your symbols for your project accordingly. In this project example, the names are are follows:
- The star graphic, which is the only "draggable" object in this demonstration, is called star_mc
- The starting area for the star is start_tar_mc
- The correct answer is one_tar_mc - each of the others are two_tar_mc and so forth.
- A Dynamic Text box called drag_txt, located beneath the question, will display messages about whether the user is correct or incorrect as per the script. This addition is not necessary, but helpful to add more interactivity to the project.

The first line of the script tells Flash to stop and wait for a command. Then the drag and drop functionality is created by first initializing the star_mc symbol as a draggable object (onPress... startDrag). When the mouse is released from the star_mc symbol, if it is on the correct target zone (X: 70, Y: 240), the text, "Correct. Within 20 minutes your heart rate begins to drop," will be displayed within the drag_txt dynamic text box. Otherwise, if the object is not dragged to the correct zone, it will bounce back to its original starting zone (X: 341, Y: 149) with a message displayed in the drag_txt box, "Incorrect! Please try again." At any other time Flash is awaiting user input, it will display the text, "Drag the star to the box with the right answer," in the drag_txt box.
Note that the X-Y coordinates of each target area is referenced in this script. This is necessary for the script to function properly, as Flash will otherwise not be able to identify where the draggable object is or where it should be. You can easily find the coordinates of items on your Stage by checking their Properties.
Note also that this same basic script can be adapted to add additional targets and draggable objects by simply copying and pasting the entire script (except for the stop(); command, of course!) and changing the names and X-Y coordinates as appropriate. For example, if you have a matching game with multiple symbols and targets, each draggable object will have its own code block similar to the one above, with its own correct and incorrect reponses and targets. There is no limit on the length of your ActionScript code, so don't be afraid to have as many drag-and-drop interactions in one frame as you like!
Try out our example interaction below. You may also download the FLA file for reference by clicking here.
