Adding Images
- Getting Started
- Site Management and Templates
- Hyperlinks
- Links and Anchors
- Cascading Style Sheets
- Publishing
- More Resources
- Tables and Divs
- Frame Layouts
- Image Maps
- User-Input Forms
- Spry Widgets
- Pop-Up Menus
- Behaviors
- Images
- Media Elements
- Rollovers
- Video & Multimedia
Inserting images and media elements (Flash movies, Fireworks menus, and so forth) into your Web documents is easy with Dreamweaver.
Special Note
Also, note that all of your image and media files MUST
be copied into your web directory in order for them to work properly.
This cannot be stressed enough with any web page editing program, and Dreamweaver
is no exception. Please see Publishing Your Pages for
more information.
To add an image to your web page:
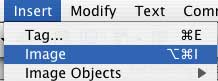
1. Place your cursor where you want the picture to appear in your document. Click the Insert menu, then click Image.

2. You will be asked to locate your image on your computer. Find it, click Choose, and the image will appear on your Dreamweaver page.

3. Note that your Properties window will change when you click on the inserted image. Dreamweaver allows you to change size, alignment, cropping, border, and link settings for the image from the Properties window. You may also edit the file in Fireworks if it is installed on your computer.

Remember that you may only use GIF, PNG, or JPG images in your web pages! Other types of image files will not be available to Dreamweaver. This rule applies to all other web page editing programs also.
