Rollover Images
- Getting Started
- Site Management and Templates
- Hyperlinks
- Links and Anchors
- Cascading Style Sheets
- Publishing
- More Resources
- Tables and Divs
- Frame Layouts
- Image Maps
- User-Input Forms
- Spry Widgets
- Pop-Up Menus
- Behaviors
- Images
- Media Elements
- Rollovers
- Video & Multimedia
A rollover image is one that appears in the web browser as one image, but when the mouse cursor is dragged over the image, the image changes to a different one. This is a fun effect that is very simple to accomplish. Once again, remember that you may only use GIF, PNG, or JPG images in your web pages! Other types of image files will not be available to Dreamweaver. This rule applies to all other web page editing programs also.
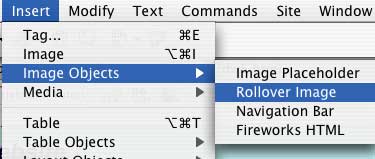
1. Click the Insert menu, drag down to Image Objects, and choose Rollover Image from the submenu.

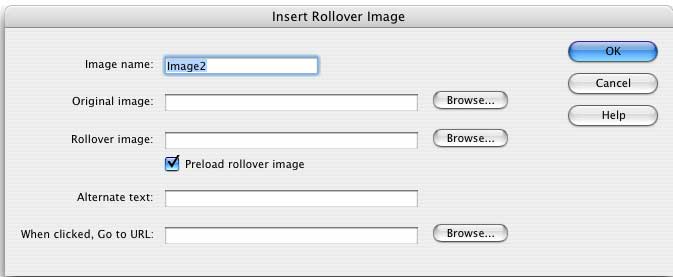
2. The Insert Rollover Image window will appear. You may choose two image files -- the one that appears initially, and the one the appears during rollover -- using the same methods as in the Images section. In this screen, you may also designate a URL or web page link that will be opened when the user clicks on the image.

3. Click OK and your first image will appear on your Dreamweaver page. To see your rollover "in action," you must view the file in Internet Explorer, Safari, Netscape, or another web browser.
Here is an example of a rollover image. Drag over it to see the change! Note that rollovers work best if both files involved with the rollover image are the same size and shape.

